–Я–Њ–љ–∞–±–ї—О–і–∞–≤ —Б –њ–Њ–ї –≥–Њ–і–∞, –Ј–∞ –Љ–µ—В–Ї–Њ–є ¬Ђ—Е–Њ—Б—В–Є–љ–≥¬ї –љ–∞ –≤—Б—П–Ї–Є—Е —Б–µ—А–≤–Є—Б–∞—Е –≤–Њ–њ—А–Њ—Б–Њ–≤ –Є –Њ—В–≤–µ—В–Њ–≤, —П –њ–Њ–љ—П–ї, —З—В–Њ –њ—А–Њ—Б—В–Њ —В—Г–µ–≤–∞ —Е—Г—З–∞ –љ–∞—А–Њ–і—Г –љ–µ —А–∞–Ј—Г –≤ –ґ–Є–Ј–љ–Є –љ–µ –њ–Њ–Ї—Г–њ–∞–ї–∞ —Е–Њ—Б—В–Є–љ–≥. –Э–Ю –Њ–±—П–Ј–∞—В–µ–ї—М–љ–Њ —Е–Њ—З–µ—В —Б–і–µ–ї–∞—В—М –±–ї–Њ–≥ –Є–ї–Є –ї—О–±–Њ–є –і—А—Г–≥–Њ–є –њ–Њ–њ—Г–ї—П—А–љ—Л–є –Љ–∞—Б—Б–Њ–≤—Л—Е –і–≤–Є–ґ–Њ–Ї.
–Я–Њ—Н—В–Њ–Љ—Г —П –љ–∞–њ–Є—И—Г –Љ–∞–љ—Г–∞–ї,
–љ–∞ –њ—А–Є–Љ–µ—А–µ –і–µ—И–µ–≤–Њ–≥–Њ –Є –љ–∞–і–µ–ґ–љ–Њ–≥–Њ —Е–Њ—Б—В–Є–љ–≥–∞ ihc. (50—А/–Љ–µ—Б)
–Т—Л –љ–µ –њ–Њ–љ–Є–Љ–∞–µ—В–µ —Б—Г—В–Є —Е–Њ—Б—В–Є–љ–≥–∞, –љ–µ –њ–Њ–љ–Є–Љ–∞–µ—В–µ —Б—Г—В–Є –і–Њ–Љ–µ–љ–∞, –љ–µ –Ј–љ–∞–µ—В–µ —З—В–Њ —В–∞–Ї–Њ–µ dns –Є –њ—А–Њ—З–µ–µ. –Э–Њ –≤—Л —Е–Њ—В–Є—В–µ —Б–Њ–Ј–і–∞—В—М —Б–≤–Њ–є –њ–µ—А–≤—Л–є –±–ї–Њ–≥ –Є–ї–Є —Б–∞–є—В?
–Ю–Ъ. –ѓ –њ—Л—В–∞–ї—Б—П –Њ–±—К—П—Б–љ—П—В—М –ї—О–і—П–Љ –≤ –њ–Њ–і—А–Њ–±–љ–Њ—Б—В—П—Е –љ–∞ —Б–µ—А–≤–Є—Б–∞—Е q/a, –љ–Њ –њ—А–Є—И–µ–ї –Ї –≤—Л–≤–Њ–і—Г, —З—В–Њ –і–ї—П –њ–µ—А–≤–Њ–≥–Њ —А–∞–Ј–∞ —Н—В–Њ –±–µ—Б–њ–Њ–ї–µ–Ј–љ–Њ, –њ—Г—Б—В—М –ї—О–і–Є —Б–∞–Љ–Є –њ—А–Њ–≤–µ—А—П—В, –њ—А–Њ—В–µ—Б—В–Є—А—Г—О—В –Є —З–µ–Љ—Г-—В–Њ –љ–∞—Г—З–∞—В—Б—П.
–Я–Њ—Н—В–Њ–Љ—Г —В–µ–Љ, –Ї—В–Њ —И–∞—А–Є—В, –Љ–љ–Њ–≥–Є–µ –Љ–Њ–Љ–µ–љ—В—Л –њ–Њ–Ї–∞–ґ—Г—В—Б—П —Б–њ–Њ—А–љ—Л–Љ–Є. –Ф–∞, –і–ї—П —Б–µ–±—П, —П –±—Л –і–µ–ї–∞–ї –њ–Њ –і—А—Г–≥–Њ–Љ—Г. –Э–Ю —Н—В–Њ—В –њ–Њ—Б—В –љ–∞–њ–Є—Б–∞–љ –і–ї—П —З–µ–ї–Њ–≤–µ–Ї–∞, –Ї—А–Є—В–µ—А–Є–Є –Ї–Њ—В–Њ—А–Њ–≥–Њ —П –Њ–њ–Є—Б–∞–ї –≤—Л—И–µ.
–Ш—В–∞–Ї, –њ—А–Њ—Й–µ –≤—Б–µ–≥–Њ –≤–∞–Љ –±—Г–і–µ—В –≤–Њ—Б–њ–Њ–ї—М–Ј–Њ–≤–∞—В—М—Б—П –∞–Ї—Ж–Є–µ–є, –±–µ—Б–њ–ї–∞—В–љ—Л–є –і–Њ–Љ–µ–љ –њ—А–Є –Њ–њ–ї–∞—В–µ –Ј–∞ –≥–Њ–і. –Ъ–∞–Ї —А–∞–Ј, –Љ–Є–љ–Є–Љ–∞–ї—М–љ—Л–є —Б—А–Њ–Ї —А–µ–≥–Є—Б—В—А–∞—Ж–Є–Є –і–Њ–Љ–µ–љ–∞ вАФ 1 –≥–Њ–і. –Ш —Е–Њ—Б—В–Є–љ–≥ –≤—Л –Ї—Г–њ–Є—В–µ —А–Њ–≤–љ–Њ –љ–∞ –≥–Њ–і, –і–∞ –µ—Й–µ –Є –і–µ—И–µ–≤–ї–µ –Є–Ј-–Ј–∞ —Б–Ї–Є–і–Ї–Є. –°–∞–Љ–Њ–µ –Њ–љ–Њ вАФ —З—В–Њ–±—Л –њ–Њ–љ—П—В—М вАФ –љ—Г–ґ–µ–љ –ї–Є –≤–∞–Љ —Б–∞–є—В –Є–ї–Є –љ–µ—В. –С—Г–і–µ—В–µ –ї–Є –≤—Л –і–∞–ї—М—И–µ, –≤ –±—Г–і—Г—Й–µ–Љ, –Є–Ј—Г—З–∞—В—М —Б–∞–є—В–Њ-—Б—В—А–Њ–µ–љ–Є–µ, —Е–Њ—Б—В–Є–љ–≥–Є, –і–Њ–Љ–µ–љ—Л, —А–∞–Ј–ї–Є—З–љ—Л–µ –і–≤–Є–ґ–Ї–Є –Є –њ—А–Њ—З–µ–µ –Є–ї–Є –ґ–µ —Н—В–Њ –≤–∞–Љ –љ–µ –њ–Њ–љ—А–∞–≤–Є—В—Б—П, –љ–µ –Є–љ—В–µ—А–µ—Б–љ–Њ –Є –≤—Л –њ—А–Њ—Б—В–Њ –Ј–∞–±—М–µ—В–µ.
–Ф–∞, –њ–Њ —Б—В–∞—В–Є—Б—В–Є–Ї–µ –і–Њ–±—А–∞—П –њ–Њ–ї–Њ–≤–Є–љ–∞ –ї—О–і–µ–є вАФ –Ј–∞–±–Є–≤–∞–µ—В :) –Я–Њ—Н—В–Њ–Љ—Г, –Ї–∞–Ї —А–∞–Ј —З—В–Њ–±—Л –љ–µ —В–µ—А—П—В—М –Љ–љ–Њ–≥–Њ –і–µ–љ–µ–≥, —Б–∞–Љ–Њ–µ –і–µ—И–µ–≤—Л–є/–њ—А–Њ—Б—В–Њ–є/–љ–∞–і–µ–ґ–љ—Л–є –≤–∞—А–Є–∞–љ—В, —Н—В–Њ—В —В–Њ—В, –Ї–Њ—В–Њ—А—Л–є —П —Й–∞—Б –Њ–њ–Є—Б—Л–≤–∞—О.
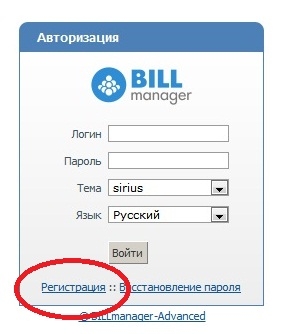
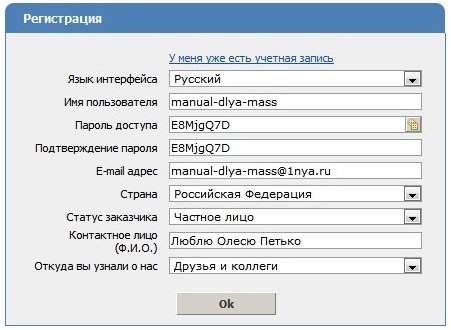
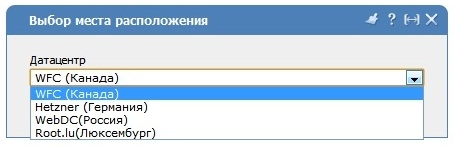
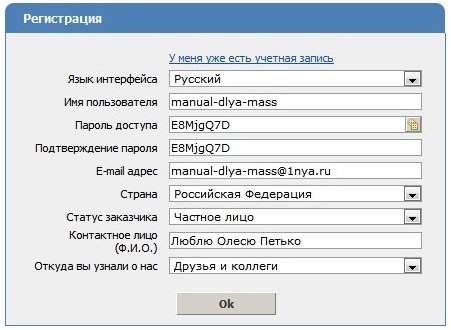
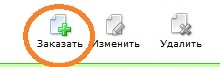
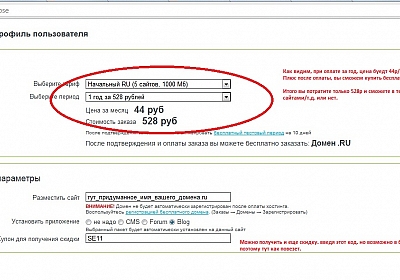
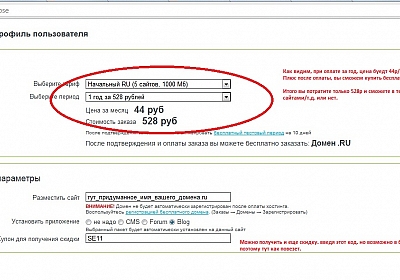
1. –†–µ–≥–Є—Б—В—А–Є—А—Г–µ—В—Б—П –љ–∞ —Е–Њ—Б—В–Є–љ–≥–µ,
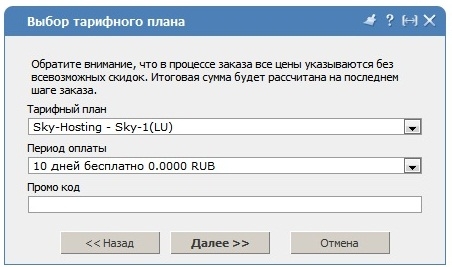
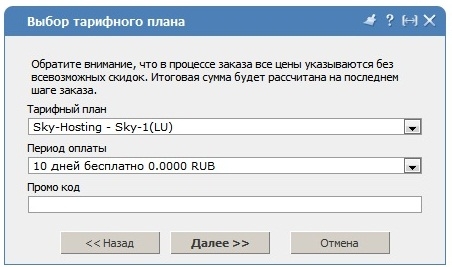
–≤—Л–±–Є—А–∞–µ–Љ —Б–∞–Љ—Л–є –і–µ—И–µ–≤—Л–є —В–∞—А–Є—Д, —Б—А–Њ–Ї–Њ–Љ –љ–∞ 1 –≥–Њ–і.

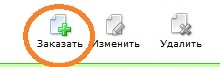
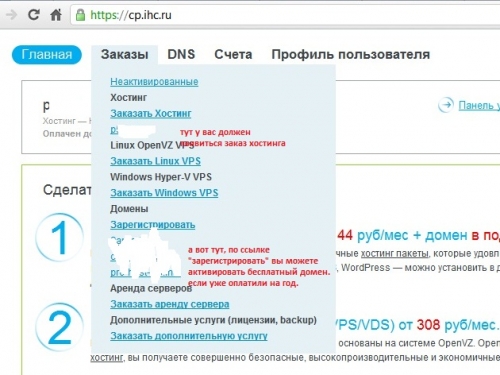
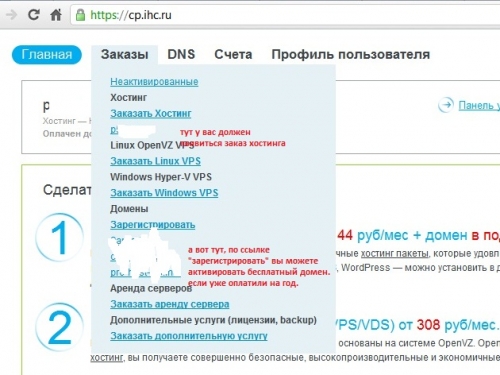
2. –Ф–∞–ї–µ–µ —А–µ–≥–Є—Б—В—А–Є—А—Г–µ–Љ –і–Њ–Љ–µ–љ. –≠—В–Њ –≤ –њ–∞–љ–µ–ї–Є —Г–њ—А–∞–≤–ї–µ–љ–Є—П.

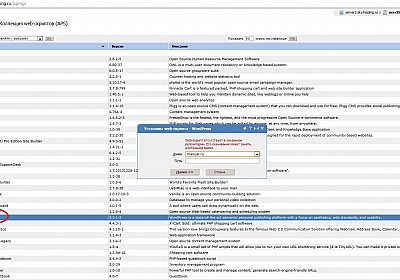
–Я—А–Є –Ј–∞–Ї–∞–Ј–µ –Љ—Л –≤—Л–±–Є—А–∞–ї–Є ¬Ђ–±–ї–Њ–≥¬ї. –Я–Њ –Є–і–µ–µ wordpress —Г–ґ–µ –і–Њ–ї–ґ–µ–љ –±—Л—В—М —Г—Б—В–∞–љ–Њ–≤–ї–µ–љ.
–Э–Ю –µ—Б–ї–Є –ґ–µ, –≤ –±—Г–і—Г—Й–µ–Љ —З—В–Њ-–љ–Є–± —Б–ї—Г—З–Є—В—Б—П –Є –Њ–љ –љ–µ –±—Г–і–µ—В —Г—Б—В–∞–љ–Њ–≤–ї–µ–љ –∞–≤—В–Њ–Љ–∞—В–Є—З–µ—Б–Ї–Є.
–Ґ–Њ–≥–і–∞, –љ–∞–Љ –љ—Г–ґ–µ–љ –±—Г–і–µ—В FTP –Ї–ї–Є–µ–љ—В, –љ–∞–њ—А–Є–Љ–µ—А filezilla
–Ъ–∞—З–∞–µ–Љ –њ—А–Њ–≥—А–∞–Љ–Љ—Г.
–Я–Њ—Б–ї–µ –Њ–њ–ї–∞—В—Л —Е–Њ—Б—В–Є–љ–≥–∞, –љ–∞–Љ –љ–∞ email –њ—А–Є—И–ї–Є –і–∞–љ–љ—Л–µ –≤—Б—П–Ї–Є–µ.
–Т–Њ—В –њ–Њ –љ–Є–Љ –Є –ї–Њ–≥–Є–љ–Є–Љ—Б—П.
–Х—Й–µ,
—Б–Ї–∞—З–Є–≤–∞–µ–Љ –њ–Њ—Б–ї–µ–і–љ—О—О –≤–µ—А—Б–Є—О –±–ї–Њ–≥–Њ–≤–Њ–≥–Њ –і–≤–Є–ґ–Ї–∞ wordpress
–°–Ї–∞—З–Є–≤–∞–µ–Љ –∞—А—Е–Є–≤, —А–∞—Б–њ–∞–Ї–Њ–≤—Л–≤–∞–µ–Љ. –≠—В–Є —Д–∞–є–ї—Л –Є –±—Г–і–µ–Љ –Ј–∞–ї–Є–≤–∞—В—М –њ–Њ ftp.
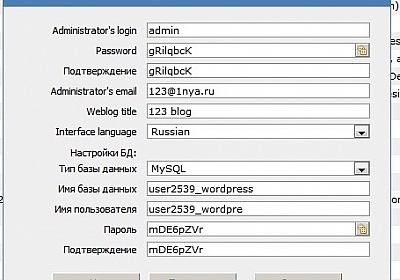
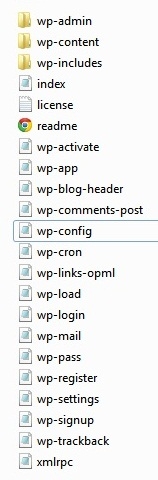
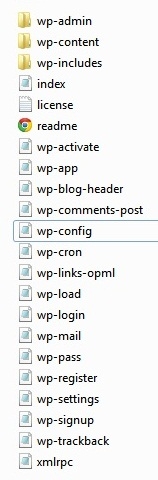
–Э–Њ —Б–љ–∞—З–∞–ї–∞ –љ–∞—Б—В—А–Њ–Є–Љ —Д–∞–є–ї config.php (–µ—Б–ї–Є config.php.new –љ–∞–Ј—Л–≤–∞–µ—В—Б—П, —Г–±–µ—А–Є—В–µ –њ—А–Є–њ–Є—Б–Ї—Г .new)
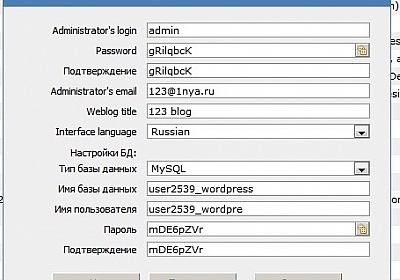
–Ґ—Г–і–∞ –љ—Г–ґ–љ–Њ –≤–њ–Є—Б–∞—В—М –≤–Њ—В —Н—В–Є –і–∞–љ–љ—Л–µ. (—Н—В–Є –і–∞–љ–љ—Л–µ –≤—Л —Б–Њ–Ј–і–∞–µ—В–µ –≤ –њ–∞–љ–µ–ї–Є, –љ–∞ —Е–Њ—Б—В–Є–љ–≥–µ ihc, –≤–Ї–ї–∞–і–Ї–∞ –С–∞–Ј—Л –Ф–∞–љ–љ—Л—Е, –њ–µ—А–≤–∞—П –С–Ф –і–Њ–ї–ґ–љ–∞ –њ—А–Є–є—В–Є –љ–∞ –њ–Њ—З—В—Г –њ–Њ—Б–ї–µ –Њ—Д–Њ—А–Љ–ї–µ–љ–Є—П –Ј–∞–Ї–∞–Ј–∞ –њ–Њ –Є–і–µ–µ)
define('DB_NAME', 'pXXXXX_blabla');
/** –Ш–Љ—П –њ–Њ–ї—М–Ј–Њ–≤–∞—В–µ–ї—П MySQL */
define('DB_USER', 'pXXXXX_blabla');
/** –Я–∞—А–Њ–ї—М –Ї –±–∞–Ј–µ –і–∞–љ–љ—Л—Е MySQL */
define('DB_PASSWORD', 'ATBzbIFR');
/** –Ш–Љ—П —Б–µ—А–≤–µ—А–∞ MySQL */
define('DB_HOST', 'pXXXXX.mysql.ihc.ru');
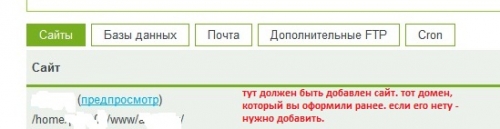
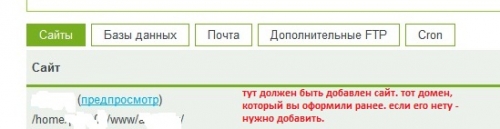
–Ъ—Б—В–∞—В–Є –њ—А–Њ–≤–µ—А—П–µ–Љ –≤ –њ–∞–љ–µ–ї–Є, –љ–∞ —Е–Њ—Б—В–Є–љ–≥–µ. –°–Њ–Ј–і–∞–љ –Є –і–Њ–±–∞–≤–ї–µ–љ –ї–Є —Г –љ–∞—Б –і–Њ–Љ–µ–љ?
–Ф–ї—П —Н—В–Њ–≥–Њ –Ј–∞—Е–Њ–і–Є–Љ –≤–љ—Г—В—А—М –Ј–∞–Ї–∞–Ј–∞ –Є —В–∞–Љ –≤–Є–і–љ—Л –≤—Б–µ –љ–∞—Б—В—А–Њ–є–Ї–Є. –Ф–Њ–±–∞–≤–ї–µ–љ–Є–µ –і–Њ–Љ–µ–љ–Њ–≤. –°–Њ–Ј–і–∞–љ–Є–µ FTP. –°–Њ–Ј–і–∞–љ–Є–µ –±–∞–Ј –і–∞–љ–љ—Л—Е.
–Т–∞–Љ –љ–∞ –њ–Њ—З—В—Г –≤—Б–µ —Н—В–Є –і–∞–љ–љ—Л–µ —Г–ґ–µ –і–Њ–ї–ґ–љ—Л –±—Л–ї–Є –њ—А–Є–є—В–Є. –Э–Њ –µ—Б–ї–Є —З—В–Њ –≤–Њ—В.

–Я–Њ–і–Ї–ї—О—З–∞–µ–Љ—Б—П, —З–µ—А–µ–Ј filezilla, –њ–Њ FTP –і–∞–љ–љ—Л–Љ, —З—В–Њ —Г –≤–∞—Б –µ—Б—В—М.
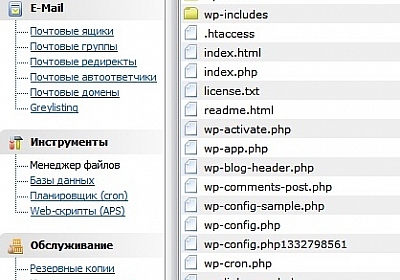
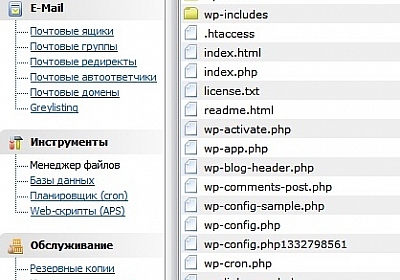
–Ш –Ј–∞–Ї–∞—З–Є–≤–∞–µ–Љ —Д–∞–є–ї—Л –і–≤–Є–ґ–Ї–∞, –≤ –њ–∞–њ–Ї—Г /www/–≤–∞—И_–і–Њ–Љ–µ–љ/
–Ч–∞–Ї–∞—З–Є–≤–∞–µ–Љ –Є–Љ–µ–љ–љ–Њ –≤ —В–∞–Ї–Њ–Љ –≤–Є–і–µ.
—В.–µ. –њ—Г—В—М –і–Њ–ї–ґ–µ–љ –±—Л—В—М –≤–Є–і–∞ /www/–≤–∞—И_–і–Њ–Љ–µ–љ/wp-admin/ –љ–∞–њ—А–Є–Љ–µ—А, –љ–Є–Ї–∞–Ї–Є—Е –ї–Є—И–љ–Є—Е –њ–∞–њ–Њ–Ї.

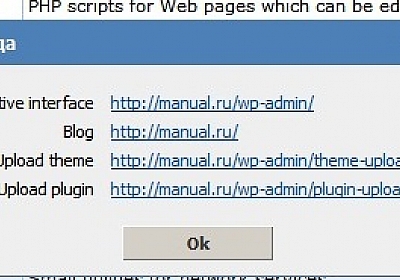
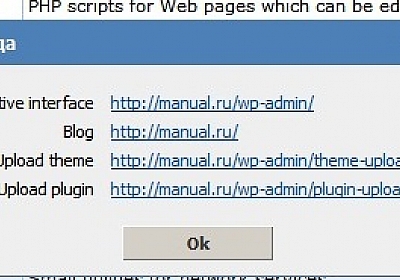
–Х—Б–ї–Є –≤—Б–µ —Б–і–µ–ї–∞–љ–Њ –њ—А–∞–≤–Є–ї—М–љ–Њ вАФ –Ј–∞—Е–Њ–і–Є–Љ –љ–∞ –≤–∞—И –і–Њ–Љ–µ–љ вАФ –±—Г–і–µ—В –Љ–µ–љ—О —Г—Б—В–∞–љ–Њ–≤–Ї–Є, —В–∞–Љ –≤—Б–µ –њ–Њ–љ—П—В–љ–Њ, —Б–Њ–Ј–і–∞–µ–Љ –∞–і–Љ–Є–љ–∞ –Є –Є–Ј—Г—З–∞–µ–Љ –і–≤–Є–ґ–Њ–Ї.
–Ј—Л –Х—Б–ї–Є –≤—Б–µ —Б–Њ–≤—Б–µ–Љ —В—Г–≥–Њ –Є –љ–µ –њ–Њ–ї—Г—З–Є–ї–Њ—Б—М. –Љ–Њ–ґ–µ—В–µ –љ–∞–њ–Є—Б–∞—В—М –Љ–љ–µ –љ–∞ alice2k@abcd.bz, —П —Б–Њ–Ј–і–∞–Љ –Є –∞–Ї—В–Є–≤–Є—А—Г—О –≤–∞–Љ —В–∞–Љ —В–µ—Б—В–Њ–≤—Л–є –∞–Ї–Ї–∞—Г–љ—В, –љ–∞—Б—В—А–Њ—О –≤—Б–µ. –≤–∞–Љ –Њ—Б—В–∞–љ–µ—В—Б—П —В–Њ–ї—М–Ї–Њ –Њ–њ–ї–∞—В–Є—В—М.