–Х—Б–ї–Є –њ—А–Њ–±–µ–ґ–∞—В—М—Б—П –≥–ї–∞–Ј–∞–Љ–Є –њ–Њ —Б–∞–є—В–∞–Љ, —Б–Њ–Ј–і–∞–љ–љ—Л–Љ —Б –µ–µ –њ–Њ–Љ–Њ—Й—М—О –љ–µ—Б–ї–Њ–ґ–љ–Њ –Ј–∞–Љ–µ—В–Є—В—М, —З—В–Њ –±–Њ–ї—М—И–Є–љ—Б—В–≤–Њ –Є–Ј –љ–Є—Е –љ–∞—Б–ї–µ–і—Г–µ—В –і–≤–µ –Ї–Њ–ї–Њ–љ–Ї–Є —Б—В–∞–љ–і–∞—А—В–љ—Л—Е —И–∞–±–ї–Њ–љ–Њ–≤.
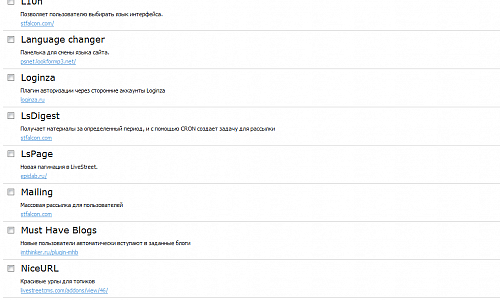
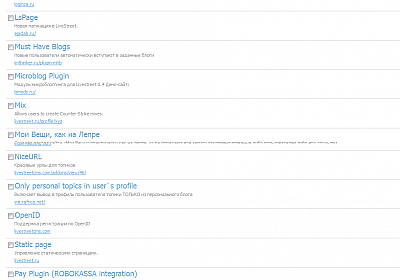
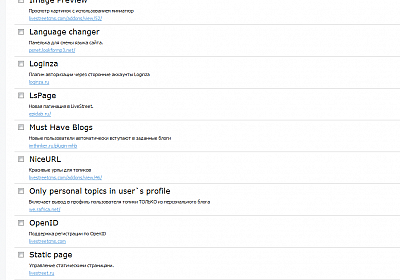
–Э–Њ –≤–µ–і—М LS –Љ–Њ–ґ–µ—В –њ–Њ—Е–≤–∞—Б—В–∞—В—М—Б—П –њ—А–Њ—Б—В–Њ–є, –љ–Њ –Њ—В —Н—В–Њ–≥–Њ –љ–µ –Љ–µ–љ–µ–µ —Д—Г–љ–Ї—Ж–Є–Њ–љ–∞–ї—М–љ–Њ–є —Б–Є—Б—В–µ–Љ–Њ–є –±–ї–Њ–Ї–Њ–≤. –Я–Њ—З–µ–Љ—Г –≤–ї–∞–і–µ–ї—М—Ж—Л —Б–∞–є—В–Њ–≤ –љ–µ –Є—Б–њ–Њ–ї—М–Ј—Г—О—В –µ–µ? –Т–Њ–Ј–Љ–Њ–ґ–љ–Њ, –і–µ–ї–Њ –≤ –і–Њ–Ї—Г–Љ–µ–љ—В–∞—Ж–Є–Є?
–Э–∞–±—А–Њ—Б–∞–µ–Љ –њ—А–Њ—Б—В–µ–љ—М–Ї–Є–є —В–µ—Б—В–Њ–≤—Л–є —И–∞–±–ї–Њ–љ, –Ї–Њ—В–Њ—А—Л–є –±—Г–і–µ—В –≤—Л–≥–ї—П–і–µ—В—М –њ—А–Є–±–ї–Є–Ј–Є—В–µ–ї—М–љ–Њ —В–∞–Ї:

–Є —В–∞–Ї:
<div class="container">
<div class="header">
</div>
<div class="content">
<div class="leftside">
</div>
<div class="maincontent"></div>
</div>
<div class="sub-content">
</div>
<div class="footer"></div>
</div>
–Э–µ–±–Њ–ї—М—И–Њ–µ –Ј–∞–Љ–µ—З–∞–љ–Є–µ. div.leftside –±—Г–і–µ—В —Б–Њ–і–µ—А–ґ–∞—В—М —Б—В–∞–љ–і–∞—А—В–љ—Л–µ –±–ї–Њ–Ї–Є –≥—А—Г–њ—Л right —Б–Є—Б—В–µ–Љ—Л, –Ї–Њ—В–Њ—А—Л–µ –≤—Л–≤–Њ–і—П—В—Б—П –≤ –Њ–±–Њ–Є—Е —Б—В–∞–љ–і–∞—А—В–љ—Л—Е —И–∞–±–ї–Њ–љ–∞—Е —Д–∞–є–ї–Њ–Љ sidebar.tpl.
–Т div.header –Є div.sub-content –Љ—Л –і–Њ–±–∞–≤–Є–Љ —Б–Њ–Ј–і–∞–љ–љ—Л–µ –љ–∞–Љ–Є –Є —А–∞–Ј–Љ–µ—Й–µ–љ–љ—Л–µ –≤ –≥—А—Г–њ–њ—Л upper –Є center —Б–Њ–Њ—В–≤–µ—В—Б—В–≤–µ–љ–љ–Њ.
–І–Є—В–∞—В—М –і–∞–ї—М—И–µ →