–ѓ–љ–і–µ–Ї—Б.–Ъ–∞—А—В—Л / Google Maps
–Э–∞–њ—А–Є–Љ–µ—А, –µ—Б–ї–Є –≤—Л –Ј–∞—Е–Њ—В–Є—В–µ —Б–і–µ–ї–∞—В—М —З—В–Њ-—В–Њ —В–Є–њ–Њ, gdecasino.org –Є –њ–Њ–і–Њ–±–љ—Л—Е.

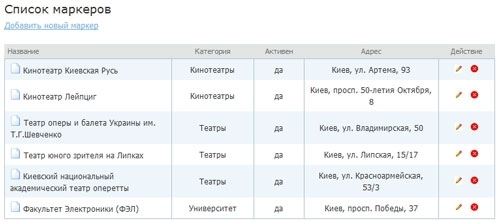
–Я–ї–∞–≥–Є–љ —Г–Љ–µ–µ—В —Г–њ—А–∞–≤–ї—П—В—М –Љ–∞—А–Ї–µ—А–∞–Љ–Є –Є –Ї–∞—В–µ–≥–Њ—А–Є—П–Љ–Є –Љ–∞—А–Ї–µ—А–Њ–≤ –љ–∞ –Ї–∞—А—В–µ, –≤—Л–≤–Њ–і–Є—В—М –Ї–∞—А—В—Г –љ–∞ –Њ–њ—А–µ–і–µ–ї–µ–љ–љ—Г—О —Б—В—А–∞–љ–Є—Ж—Г, –≤—Л–≤–Њ–і–Є—В—М –Љ–µ–љ—О –Ї–∞—В–µ–≥–Њ—А–Є–є –Љ–∞—А–Ї–µ—А–Њ–≤.
–Я–ї–∞–≥–Є–љ —А–∞–±–Њ—В–∞–µ—В, –±–µ–Ј –ї–∞–≥–Њ–≤, —П –њ—А–Њ–≤–µ—А—П–ї. –Я–Њ—Н—В–Њ–Љ—Г –Є –њ–Є—И—Г —В—Г—В–∞, –Љ–Њ–ґ–µ—В –Ї—В–Њ –љ–µ –Ј–љ–∞–µ—В, –љ–µ –љ–∞—И–µ–ї –≤ —Б—А–∞—З–µ, –∞ –Њ–љ –Њ—З–µ–љ—М –њ–Њ–ї–µ–Ј–љ—Л–є ;)
–Ф–∞–ї–µ–µ, —П –њ—А–Њ–Ї–Њ–њ–Є–њ–∞—Б—В—О, —В–Њ —З—В–Њ –њ–Є—Б–∞–ї –∞–≤—В–Њ—А.
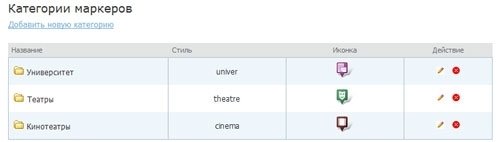
–І—В–Њ —В–∞–Ї–Њ–µ –Ї–∞—В–µ–≥–Њ—А–Є—П –Љ–∞—А–Ї–µ—А–Њ–≤?
–Ъ–∞—В–µ–≥–Њ—А–Є—П –Љ–∞—А–Ї–µ—А–Њ–≤ —Н—В–Њ –љ–µ–Ї–Њ—В–Њ—А–Њ–µ —Б–≤–Њ–є—Б—В–≤–Њ –Љ–∞—А–Ї–µ—А–∞, –≤ –Ї–Њ—В–Њ—А–Њ–Љ –Њ–њ—А–µ–і–µ–ї—П–µ—В—Б—П –Ї–∞–Ї –±—Г–і–µ—В –≤—Л–≥–ї—П–і–µ—В—М –Є–Ї–Њ–љ–Ї–∞ –Љ–∞—А–Ї–µ—А–∞ –љ–∞ –Ї–∞—А—В–µ.
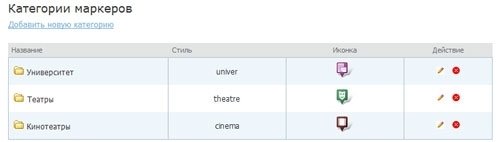
–°–≤–Њ–є—Б—В–≤–∞ –Ї–∞—В–µ–≥–Њ—А–Є–Є:
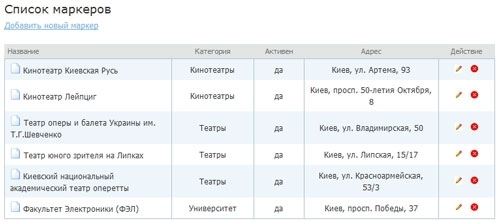
–І—В–Њ —В–∞–Ї–Њ–µ –Љ–∞—А–Ї–µ—А?
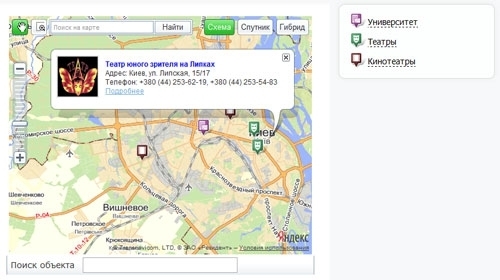
–≠—В–Њ –Ј–љ–∞—З–µ–Ї –Є –±–∞–ї—Г–љ –љ–∞ –Ї–∞—А—В–µ, –Ї–Њ—В–Њ—А—Л–є –Ј–∞–і–∞–µ—В—Б—П —Б–ї–µ–і—Г—О—Й–Є–Љ–Є —Б–≤–Њ–є—Б—В–≤–∞–Љ–Є:
–Э–∞–Ј–≤–∞–љ–Є–µ, —И–Є—А–Њ—В–∞, –і–Њ–ї–≥–Њ—В–∞, –Ї–∞—В–µ–≥–Њ—А–Є—П, –∞–і—А–µ—Б, —В–µ–ї–µ—Д–Њ–љ, —Б—Б—Л–ї–Ї–∞ –љ–∞ –њ–Њ–і—А–Њ–±–љ—Г—О –Є–љ—Д–Њ—А–Љ–∞—Ж–Є—О –Є —Б—Б—Л–ї–Ї–∞ –љ–∞ –Є–Ј–Њ–±—А–∞–ґ–µ–љ–Є–µ –≤ –±–∞–ї—Г–љ–µ. –£–≤–Є–і–µ—В—М –≥–і–µ –Є –Ї–∞–Ї–Є–µ —Б–≤–Њ–є—Б—В–≤–∞ –њ—А–Њ—П–≤–ї—П—О—В—Б—П –і–Њ—Б—В–∞—В–Њ—З–љ–Њ –њ—А–Њ—Б—В–Њ вАФ –њ–Њ–Є–≥—А–∞–є—В–µ—Б—М —Б –і–µ–Љ–Ї–∞–Љ–Є.
–Ъ–∞–Ї –Љ–Њ–ґ–љ–Њ –љ–∞—Б—В—А–Њ–Є—В—М –Ї–∞—А—В—Г?
–Ф–ї—П –Ї–∞—А—В—Л –Љ–Њ–ґ–љ–Њ –Ј–∞–і–∞—В—М API –Ї–ї—О—З –ѓ–љ–і–µ–Ї—Б.–Ъ–∞—А—В, —И–Є—А–Є–љ—Г, –≤—Л—Б–Њ—В—Г, –Ї–Њ–Њ—А–і–Є–љ–∞—В—Л —Ж–µ–љ—В—А–∞, –љ–∞—З–∞–ї—М–љ–Њ–µ –њ—А–Є–±–ї–Є–ґ–µ–љ–Є–µ, –ї—О–±—Л–µ –Є–Ј —Б—В–∞–љ–і–∞—А—В–љ—Л—Е –Є–љ—Б—В—А—Г–Љ–µ–љ—В–Њ–≤ —Г–њ—А–∞–≤–ї–µ–љ–Є—П –љ–∞ –≤—Л–±–Њ—А, –Ї–Њ—В–Њ—А—Л–µ —Б–µ–є—З–∞—Б –≤–Ї–ї—О—З–µ–љ—Л –љ–∞ –і–µ–Љ–Ї–µ, –∞ —В–∞–Ї–ґ–µ —Б—В—А–Њ–Ї—Г –њ–Њ–Є—Б–Ї–∞ –њ–Њ –Њ–±—К–µ–Ї—В–∞–Љ –љ–∞ –Ї–∞—А—В–µ.
–Ъ–∞–Ї —А–∞–±–Њ—В–∞–µ—В –њ–Њ–Є—Б–Ї?

–°—В–∞–љ–і–∞—А—В–љ—Л–є —Н–ї–µ–Љ–µ–љ—В —Г–њ—А–∞–≤–ї–µ–љ–Є—П –њ–Њ–Є—Б–Ї–∞ –Є—Й–µ—В –∞–і—А–µ—Б–∞ –≤ –≤–Є–і–Є–Љ–Њ–є –Њ–±–ї–∞—Б—В–Є –Ї–∞—А—В—Л, –∞ –µ—Б–ї–Є –љ–Є—З–µ–≥–Њ –љ–µ –љ–∞–є–і–µ–љ–Њ, —В–Њ –≤–µ–Ј–і–µ.

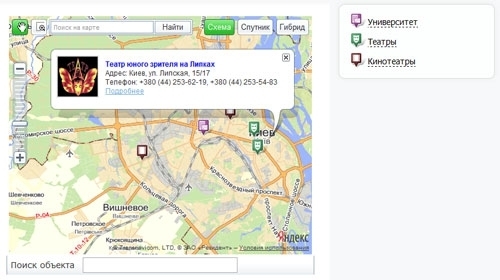
–Я–Њ–Є—Б–Ї –Њ–±—К–µ–Ї—В–∞ –љ–∞ –Ї–∞—А—В–µ –Є—Й–µ—В –Њ–±—К–µ–Ї—В—Л (–Љ–∞—А–Ї–µ—А—Л) –њ–Њ –љ–∞–Ј–≤–∞–љ–Є—О –Љ–∞—А–Ї–µ—А–∞. –Я—А–Є –Ї–ї–Є–Ї–µ –љ–∞ —А–µ–Ј—Г–ї—М—В–∞—В –њ–Њ–Є—Б–Ї–∞, –љ–∞ –Ї–∞—А—В–µ –Њ—В–Ї—А—Л–≤–∞–µ—В—Б—П –±–∞–ї—Г–љ –љ–∞–є–і–µ–љ–љ–Њ–≥–Њ –Љ–∞—А–Ї–µ—А–∞.
–Я–Њ–Є—Б–Ї –Њ–±—К–µ–Ї—В–∞ –љ–∞ –Ї–∞—А—В–µ –Є—Б–њ–Њ–ї—М–Ј—Г–µ—В –і–ї—П –њ—А–µ–і–ї–Њ–ґ–µ–љ–Є—П —А–µ–Ј—Г–ї—М—В–∞—В–Њ–≤ –њ–ї–∞–≥–Є–љ jQuery, –Њ–і–љ–∞–Ї–Њ –њ–Њ–і–Ї–ї—О—З–∞—В—М –і–Њ–њ–Њ–ї–љ–Є—В–µ–ї—М–љ—Г—О –±–Є–±–ї–Є–Њ—В–µ–Ї—Г –љ–µ —В—А–µ–±—Г–µ—В—Б—П вАФ jQuery –њ–Њ–і–≥—А—Г–ґ–∞–µ—В—Б—П –≤–Љ–µ—Б—В–µ —Б –ѓ–љ–і–µ–Ї—Б.–Ъ–∞—А—В–∞–Љ–Є.


–°–Ї–∞—З–∞—В—М –њ–Њ—Б–ї–µ–і–љ—О—О —Б—В–∞–±–Є–ї—М–љ—Г—О, –Є –Ї–Њ—В–Њ—А–∞—П –њ–Њ–Љ–Њ–µ–Љ—Г —Г—И–ї–∞ –≤ –∞—А—Е–Є–≤, —В.–µ. –љ–∞–Ї–Њ–љ–µ—Ж –≤—Б–µ –ї–∞–≥–Є –Њ—В—В–Њ—З–Є–ї–Є—Б—М.

–Я–ї–∞–≥–Є–љ —Г–Љ–µ–µ—В —Г–њ—А–∞–≤–ї—П—В—М –Љ–∞—А–Ї–µ—А–∞–Љ–Є –Є –Ї–∞—В–µ–≥–Њ—А–Є—П–Љ–Є –Љ–∞—А–Ї–µ—А–Њ–≤ –љ–∞ –Ї–∞—А—В–µ, –≤—Л–≤–Њ–і–Є—В—М –Ї–∞—А—В—Г –љ–∞ –Њ–њ—А–µ–і–µ–ї–µ–љ–љ—Г—О —Б—В—А–∞–љ–Є—Ж—Г, –≤—Л–≤–Њ–і–Є—В—М –Љ–µ–љ—О –Ї–∞—В–µ–≥–Њ—А–Є–є –Љ–∞—А–Ї–µ—А–Њ–≤.
–Я–ї–∞–≥–Є–љ —А–∞–±–Њ—В–∞–µ—В, –±–µ–Ј –ї–∞–≥–Њ–≤, —П –њ—А–Њ–≤–µ—А—П–ї. –Я–Њ—Н—В–Њ–Љ—Г –Є –њ–Є—И—Г —В—Г—В–∞, –Љ–Њ–ґ–µ—В –Ї—В–Њ –љ–µ –Ј–љ–∞–µ—В, –љ–µ –љ–∞—И–µ–ї –≤ —Б—А–∞—З–µ, –∞ –Њ–љ –Њ—З–µ–љ—М –њ–Њ–ї–µ–Ј–љ—Л–є ;)
–Ф–∞–ї–µ–µ, —П –њ—А–Њ–Ї–Њ–њ–Є–њ–∞—Б—В—О, —В–Њ —З—В–Њ –њ–Є—Б–∞–ї –∞–≤—В–Њ—А.
–І—В–Њ —В–∞–Ї–Њ–µ –Ї–∞—В–µ–≥–Њ—А–Є—П –Љ–∞—А–Ї–µ—А–Њ–≤?
–Ъ–∞—В–µ–≥–Њ—А–Є—П –Љ–∞—А–Ї–µ—А–Њ–≤ —Н—В–Њ –љ–µ–Ї–Њ—В–Њ—А–Њ–µ —Б–≤–Њ–є—Б—В–≤–Њ –Љ–∞—А–Ї–µ—А–∞, –≤ –Ї–Њ—В–Њ—А–Њ–Љ –Њ–њ—А–µ–і–µ–ї—П–µ—В—Б—П –Ї–∞–Ї –±—Г–і–µ—В –≤—Л–≥–ї—П–і–µ—В—М –Є–Ї–Њ–љ–Ї–∞ –Љ–∞—А–Ї–µ—А–∞ –љ–∞ –Ї–∞—А—В–µ.
–°–≤–Њ–є—Б—В–≤–∞ –Ї–∞—В–µ–≥–Њ—А–Є–Є:
- вАФ –Э–∞–Ј–≤–∞–љ–Є–µ вАФ –ї—О–±–Њ–µ —В–µ–Ї—Б—В–Њ–≤–Њ–µ –љ–∞–Ј–≤–∞–љ–Є–µ. –Э–∞–њ—А–Є–Љ–µ—А, –Ю—Д–Є—Б—Л –Ї–Њ–Љ–њ–∞–љ–Є–Є;
- вАФ –Ш–Љ—П —Б—В–Є–ї—П вАФ —В—А–µ–±—Г–µ—В—Б—П –і–ї—П –≥–µ–љ–µ—А–∞—Ж–Є–Є –Ї–∞—А—В—Л, –љ–∞–±–Њ—А —Б–Є–Љ–≤–Њ–ї–Њ–≤ –љ–∞ –ї–∞—В–Є–љ–Є—Ж–µ. –Э–∞–њ—А–Є–Љ–µ—А, offices.
- вАФ –°—Б—Л–ї–Ї–∞ –љ–∞ –Є–Ї–Њ–љ–Ї—Г –Љ–∞—А–Ї–µ—А–Њ–≤ –≤ –Ї–∞—В–µ–≥–Њ—А–Є–Є вАФ –Є–Ї–Њ–љ–Ї–∞ –Љ–∞—А–Ї–µ—А–∞, –Ї–Њ—В–Њ—А–∞—П –њ–Њ—П–≤–ї—П–µ—В—Б—П –љ–∞ –Ї–∞—А—В–µ –њ—А–Є –≤—Л–±–Њ—А–µ –Ї–∞—В–µ–≥–Њ—А–Є–Є. –Ч–і–µ—Б—М —Г–і–Њ–±–љ–Њ –њ–Њ–ї—М–Ј–Њ–≤–∞—В—М—Б—П —Б—В–∞–љ–і–∞—А—В–љ—Л–Љ–Є –Є–Ї–Њ–љ–Ї–∞–Љ–Є –ѓ–љ–і–µ–Ї—Б.–Ъ–∞—А—В.
–І—В–Њ —В–∞–Ї–Њ–µ –Љ–∞—А–Ї–µ—А?
–≠—В–Њ –Ј–љ–∞—З–µ–Ї –Є –±–∞–ї—Г–љ –љ–∞ –Ї–∞—А—В–µ, –Ї–Њ—В–Њ—А—Л–є –Ј–∞–і–∞–µ—В—Б—П —Б–ї–µ–і—Г—О—Й–Є–Љ–Є —Б–≤–Њ–є—Б—В–≤–∞–Љ–Є:
–Э–∞–Ј–≤–∞–љ–Є–µ, —И–Є—А–Њ—В–∞, –і–Њ–ї–≥–Њ—В–∞, –Ї–∞—В–µ–≥–Њ—А–Є—П, –∞–і—А–µ—Б, —В–µ–ї–µ—Д–Њ–љ, —Б—Б—Л–ї–Ї–∞ –љ–∞ –њ–Њ–і—А–Њ–±–љ—Г—О –Є–љ—Д–Њ—А–Љ–∞—Ж–Є—О –Є —Б—Б—Л–ї–Ї–∞ –љ–∞ –Є–Ј–Њ–±—А–∞–ґ–µ–љ–Є–µ –≤ –±–∞–ї—Г–љ–µ. –£–≤–Є–і–µ—В—М –≥–і–µ –Є –Ї–∞–Ї–Є–µ —Б–≤–Њ–є—Б—В–≤–∞ –њ—А–Њ—П–≤–ї—П—О—В—Б—П –і–Њ—Б—В–∞—В–Њ—З–љ–Њ –њ—А–Њ—Б—В–Њ вАФ –њ–Њ–Є–≥—А–∞–є—В–µ—Б—М —Б –і–µ–Љ–Ї–∞–Љ–Є.
–Ъ–∞–Ї –Љ–Њ–ґ–љ–Њ –љ–∞—Б—В—А–Њ–Є—В—М –Ї–∞—А—В—Г?
–Ф–ї—П –Ї–∞—А—В—Л –Љ–Њ–ґ–љ–Њ –Ј–∞–і–∞—В—М API –Ї–ї—О—З –ѓ–љ–і–µ–Ї—Б.–Ъ–∞—А—В, —И–Є—А–Є–љ—Г, –≤—Л—Б–Њ—В—Г, –Ї–Њ–Њ—А–і–Є–љ–∞—В—Л —Ж–µ–љ—В—А–∞, –љ–∞—З–∞–ї—М–љ–Њ–µ –њ—А–Є–±–ї–Є–ґ–µ–љ–Є–µ, –ї—О–±—Л–µ –Є–Ј —Б—В–∞–љ–і–∞—А—В–љ—Л—Е –Є–љ—Б—В—А—Г–Љ–µ–љ—В–Њ–≤ —Г–њ—А–∞–≤–ї–µ–љ–Є—П –љ–∞ –≤—Л–±–Њ—А, –Ї–Њ—В–Њ—А—Л–µ —Б–µ–є—З–∞—Б –≤–Ї–ї—О—З–µ–љ—Л –љ–∞ –і–µ–Љ–Ї–µ, –∞ —В–∞–Ї–ґ–µ —Б—В—А–Њ–Ї—Г –њ–Њ–Є—Б–Ї–∞ –њ–Њ –Њ–±—К–µ–Ї—В–∞–Љ –љ–∞ –Ї–∞—А—В–µ.
–Ъ–∞–Ї —А–∞–±–Њ—В–∞–µ—В –њ–Њ–Є—Б–Ї?

–°—В–∞–љ–і–∞—А—В–љ—Л–є —Н–ї–µ–Љ–µ–љ—В —Г–њ—А–∞–≤–ї–µ–љ–Є—П –њ–Њ–Є—Б–Ї–∞ –Є—Й–µ—В –∞–і—А–µ—Б–∞ –≤ –≤–Є–і–Є–Љ–Њ–є –Њ–±–ї–∞—Б—В–Є –Ї–∞—А—В—Л, –∞ –µ—Б–ї–Є –љ–Є—З–µ–≥–Њ –љ–µ –љ–∞–є–і–µ–љ–Њ, —В–Њ –≤–µ–Ј–і–µ.

–Я–Њ–Є—Б–Ї –Њ–±—К–µ–Ї—В–∞ –љ–∞ –Ї–∞—А—В–µ –Є—Й–µ—В –Њ–±—К–µ–Ї—В—Л (–Љ–∞—А–Ї–µ—А—Л) –њ–Њ –љ–∞–Ј–≤–∞–љ–Є—О –Љ–∞—А–Ї–µ—А–∞. –Я—А–Є –Ї–ї–Є–Ї–µ –љ–∞ —А–µ–Ј—Г–ї—М—В–∞—В –њ–Њ–Є—Б–Ї–∞, –љ–∞ –Ї–∞—А—В–µ –Њ—В–Ї—А—Л–≤–∞–µ—В—Б—П –±–∞–ї—Г–љ –љ–∞–є–і–µ–љ–љ–Њ–≥–Њ –Љ–∞—А–Ї–µ—А–∞.
–Я–Њ–Є—Б–Ї –Њ–±—К–µ–Ї—В–∞ –љ–∞ –Ї–∞—А—В–µ –Є—Б–њ–Њ–ї—М–Ј—Г–µ—В –і–ї—П –њ—А–µ–і–ї–Њ–ґ–µ–љ–Є—П —А–µ–Ј—Г–ї—М—В–∞—В–Њ–≤ –њ–ї–∞–≥–Є–љ jQuery, –Њ–і–љ–∞–Ї–Њ –њ–Њ–і–Ї–ї—О—З–∞—В—М –і–Њ–њ–Њ–ї–љ–Є—В–µ–ї—М–љ—Г—О –±–Є–±–ї–Є–Њ—В–µ–Ї—Г –љ–µ —В—А–µ–±—Г–µ—В—Б—П вАФ jQuery –њ–Њ–і–≥—А—Г–ґ–∞–µ—В—Б—П –≤–Љ–µ—Б—В–µ —Б –ѓ–љ–і–µ–Ї—Б.–Ъ–∞—А—В–∞–Љ–Є.


–°–Ї–∞—З–∞—В—М –њ–Њ—Б–ї–µ–і–љ—О—О —Б—В–∞–±–Є–ї—М–љ—Г—О, –Є –Ї–Њ—В–Њ—А–∞—П –њ–Њ–Љ–Њ–µ–Љ—Г —Г—И–ї–∞ –≤ –∞—А—Е–Є–≤, —В.–µ. –љ–∞–Ї–Њ–љ–µ—Ж –≤—Б–µ –ї–∞–≥–Є –Њ—В—В–Њ—З–Є–ї–Є—Б—М.