–†–∞—Б—Б–Љ–∞—В—А–Є–≤–∞—В—М—Б—П –±—Г–і–µ—В —А–∞–±–Њ—В–∞ –љ–∞ Ubuntu Server. –Я–Њ–і –і—А—Г–≥–Є–µ nix-—Б–Є—Б—В–µ–Љ—Л —В–Њ–ґ–µ –і–Њ–ї–ґ–љ–Њ —А–∞–±–Њ—В–∞—В—М, –љ–Њ, –≤–Њ–Ј–Љ–Њ–ґ–љ–Њ, —Б –і–Њ—А–∞–±–Њ—В–Ї–∞–Љ–Є. Windows —Б–µ—А–≤–µ—А—Л –љ–µ —А–∞—Б—Б–Љ–∞—В—А–Є–≤–∞—О—В—Б—П –≤–Њ–≤—Б–µ.
–Т—Б–µ —А–µ—И–µ–љ–Є—П —Б–і–µ–ї–∞–љ—Л ¬Ђ–≤ –ї–Њ–±¬ї, –±–µ–Ј –Є–Ј—Л—Б–Ї–Њ–≤ –Є —Д–∞–љ–∞—В–Є—З–љ–Њ–є –Љ–Є–љ–Є–Љ–∞–ї–Є–Ј–∞—Ж–Є–Є/–Њ–њ—В–Є–Љ–Є–Ј–∞—Ж–Є–Є. –ѓ –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞–ї jQuery –і–ї—П —В–Њ–≥–Њ, —З—В–Њ–±—Л –њ–Њ–ї—Г—З–Є—В—М json –њ–Њ—Б—А–µ–і—Б—В–≤–Њ–Љ Ajax, –Є –≤—Л–≤–µ—Б—В–Є –µ–≥–Њ –љ–∞ —Б—В—А–∞–љ–Є—Ж—Г. –Я—А–Є–Љ–µ—А—Л –њ—А–Њ—Б—В—Л–µ, –Є –Љ–Њ–≥—Г—В –±—Л—В—М –њ–µ—А–µ–і–µ–ї–∞–љ—Л –њ–Њ–і –ї—О–±–Њ–є –і—А—Г–≥–Њ–є —Б–њ–Њ—Б–Њ–± –њ–µ—А–µ–і–∞—З–Є/–≤—Л–≤–Њ–і–∞.
1. –Ч–∞–≥—А—Г–Ј–Ї–∞ CPU
–Э–∞—З–љ–µ–Љ —Б —Б–∞–Љ–Њ–≥–Њ —Б–ї–Њ–ґ–љ–Њ–≥–Њ. –°–ї–Њ–ґ–љ–Њ–≥–Њ –њ–Њ—В–Њ–Љ—Г, —З—В–Њ –Љ–љ–µ –љ–µ —Б—А–∞–Ј—Г —Г–і–∞–ї–Њ—Б—М –љ–∞–є—В–Є —Б–њ–Њ—Б–Њ–± –њ–Њ–ї—Г—З–µ–љ–Є—П –Є–љ—Д–Њ—А–Љ–∞—Ж–Є–Є –Њ –Ј–∞–≥—А—Г–Ј–Ї–µ –њ—А–Њ—Ж–µ—Б—Б–Њ—А–∞, –∞ –≤–њ–Њ—Б–ї–µ–і—Б—В–≤–Є–Є, –Є –љ–µ —Б—А–∞–Ј—Г –љ–∞–є—В–Є —Б–њ–Њ—Б–Њ–± –µ–µ –Њ–±—А–∞–±–∞—В—Л–≤–∞—В—М. –Я–µ—А–≤–Њ–є –Љ—Л—Б–ї—М—О –±—Л–ї–∞ ¬Ђ–Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞—В—М
exec(¬їtop -n 1")", –Њ–і–љ–∞–Ї–Њ top –љ–µ –њ–Є—Б–∞–ї –≤ —Б—В–∞–љ–і–∞—А—В–љ—Л–є –≤—Л–≤–Њ–і, –∞ —Б–Њ—Е—А–∞–љ–µ–љ–Є–µ –µ–≥–Њ (–≤—Л–≤–Њ–і) –≤ —Д–∞–є–ї –љ–∞ –і–Є—Б–Ї —З–µ—А–µ–Ј '>', –њ—А–Є–≤–Њ–і–Є–ї–Њ –Ї –њ–Њ—П–≤–ї–µ–љ–Є—О –Њ–≥—А–Њ–Љ–љ–Њ–≥–Њ –Ї–Њ–ї–Є—З–µ—Б—В–≤–∞ '–Љ—Г—Б–Њ—А–∞', —З—В–Њ —Б–Є–ї—М–љ–Њ –Ј–∞—В—А—Г–і–љ—П–ї–Њ –њ–Њ—Б–ї–µ–і—Г—О—Й–Є–є –њ–∞—А—Б–Є–љ–≥. –Т –Є—В–Њ–≥–µ, –≤—Б–µ —Б–≤–µ–ї–Њ—Б—М –Ї —З—В–µ–љ–Є—О –љ—Г–ґ–љ—Л—Е —Д–∞–є–ї–Њ–≤ –≤ –≤–Є—А—В—Г–∞–ї—М–љ–Њ–є —Д–∞–є–ї–Њ–≤–Њ–є —Б–Є—Б—В–µ–Љ–µ, –њ–Њ–і–Ї–ї—О—З–µ–љ–љ–Њ–є –≤
/proc. –§–∞–є–ї, –≤ –Ї–Њ—В–Њ—А–Њ–Љ —Е—А–∞–љ–Є—В—Б—П –Є–љ—Д–Њ—А–Љ–∞—Ж–Є—П –Њ —В–µ–Ї—Г—Й–µ–Љ –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞–љ–Є–Є –њ—А–Њ—Ж–µ—Б—Б–Њ—А–∞ –љ–∞–Ј—Л–≤–∞–µ—В—Б—П /proc/stat. –Я–Њ —Б—Г—В–Є, —Н—В–Њ –љ–µ —Д–∞–є–ї, –∞ —В–Њ—З–Ї–∞ –і–Њ—Б—В—Г–њ–∞ –Ї —Б—В—А—Г–Ї—В—Г—А–∞–Љ –і–∞–љ–љ—Л—Е —П–і—А–∞, –љ–Њ –љ–∞–Љ —Н—В–Њ –Ј–љ–∞—В—М –љ–µ –Њ–±—П–Ј–∞—В–µ–ї—М–љ–Њ, –њ–Њ—В–Њ–Љ—Г —З—В–Њ –љ–∞–Љ –±—Г–і–µ—В –і–Њ—Б—В–∞—В–Њ—З–љ–Њ –њ—А–Њ—З–Є—В–∞—В—М —Б–Њ–і–µ—А–ґ–Є–Љ–Њ–µ, –∞ —Б–і–µ–ї–∞—В—М —Н—В–Њ –Љ–Њ–ґ–љ–Њ, –Ї–∞–Ї –Є –≤ —Б–ї—Г—З–∞–µ —Б –њ—А–Њ—Б—В—Л–Љ —Д–∞–є–ї–Њ–Љ, —З–µ—А–µ–Ј
file(). –Ґ–µ–њ–µ—А—М –Љ–Њ–ґ–љ–Њ –њ—А–Є–≤–µ—Б—В–Є –Ї—Г—Б–Њ—З–µ–Ї –Ї–Њ–і–∞, –Ї–Њ—В–Њ—А—Л–є —Н—В—Г –Є–љ—Д–Њ—А–Љ–∞—Ж–Є—О –і–Њ—Б—В–∞–µ—В. –Я–Њ—Б–ї–µ –љ–µ–≥–Њ —П –Њ–±—К—П—Б–љ—О, —З—В–Њ –±—Л–ї–Њ —Б–і–µ–ї–∞–љ–Њ, –Є –Ј–∞—З–µ–Љ.
$file=file("/proc/stat");
$tmp=explode(" ",$file[0]);
$cpu1=$this->session->userdata("cpu1");
$cpu2=$this->session->userdata("cpu2");
$cpu3=$this->session->userdata("cpu3");
$cpu4=$this->session->userdata("cpu4");
$cpu=(100/($tmp[5]-$cpu4))/(($tmp[2]-$cpu1)+($tmp[3]-$cpu2)+($tmp[4]-$cpu3))*100;
$this->session->set_userdata(array("cpu1"=>$tmp[2],"cpu2"=>$tmp[3],"cpu3"=>$tmp[4],"cpu4"=>$tmp[5]));
–Ю–±—К—П—Б–љ–µ–љ–Є–µ –љ–∞—З–љ–µ–Љ —Б —Б–Њ–і–µ—А–ґ–Є–Љ–Њ–≥–Њ —Д–∞–є–ї–∞:
> cat /proc/stat
cpu 2255 34 2290 22625563 6290 127 456 0 0
cpu0 1132 34 1441 11311718 3675 127 438 0 0
cpu1 1123 0 849 11313845 2614 0 18 0 0
intr 114930548 113199788 3 0 5 263 0 4 [... –µ—Й–µ –Ї—Г—З–∞ —Ж–Є—Д—А ...]
...
–Т –њ–µ—А–≤–Њ–є —Б—В—А–Њ—З–Ї–µ /proc/stat —Б–Њ–і–µ—А–ґ–Є—В—Б—П –Є–љ—Д–Њ—А–Љ–∞—Ж–Є—П –Њ –Ї–Њ–ї–Є—З–µ—Б—В–≤–µ –њ–Њ—В—А–∞—З–µ–љ–љ–Њ–≥–Њ –њ—А–Њ—Ж–µ—Б—Б–Њ—А–Њ–Љ –≤—А–µ–Љ–µ–љ–Є (—Г—Б—А–µ–і–љ–µ–љ–љ–Њ–µ –і–ї—П –≤—Б–µ—Е —П–і–µ—А/–њ–Њ—В–Њ–Ї–Њ–≤) –љ–∞ –≤—Л–њ–Њ–ї–љ–µ–љ–Є–µ (–њ–Њ –њ–Њ—А—П–і–Ї—Г): –њ—А–Њ—Ж–µ—Б—Б–Њ–≤ –њ–Њ–ї—М–Ј–Њ–≤–∞—В–µ–ї—П, –≤—Л—Б–Њ–Ї–Њ–њ—А–Є–Њ—А–Є—В–µ—В–љ—Л—Е –њ—А–Њ—Ж–µ—Б—Б–Њ–≤ –њ–Њ–ї—М–Ј–Њ–≤–∞—В–µ–ї—П, —Б–Є—Б—В–µ–Љ–љ—Л—Е –њ—А–Њ—Ж–µ—Б—Б–Њ–≤, –њ—А–Њ—Б—В–Њ—П, –Њ–ґ–Є–і–∞–љ–Є—П –≤–≤–Њ–і–∞/–≤—Л–≤–Њ–і–∞, –∞–њ–њ–∞—А–∞—В–љ—Л—Е –Є –њ—А–Њ–≥—А–∞–Љ–Љ–љ—Л—Е –њ—А–µ—А—Л–≤–∞–љ–Є–є. –Т —Б–ї–µ–і—Г—О—Й–Є—Е —Б—В—А–Њ–Ї–∞—Е, –љ–∞—З–Є–љ–∞—О—Й–Є—Е—Б—П –љ–∞ 'cpu', –њ—А–Є–≤–µ–і–µ–љ—Л —В–µ –ґ–µ –і–∞–љ–љ—Л–µ –і–ї—П –Ї–∞–ґ–і–Њ–≥–Њ —П–і—А–∞/–њ–Њ—В–Њ–Ї–∞ –≤ –Њ—В–і–µ–ї—М–љ–Њ—Б—В–Є. –Т –љ–∞—И–µ–Љ —Б–ї—Г—З–∞–µ –≤—Б—П –Є–љ—В–µ—А–µ—Б—Г—О—Й–∞—П –Є–љ—Д–Њ—А–Љ–∞—Ж–Є—П —Б–Њ–і–µ—А–ґ–Є—В—Б—П –≤ –њ–µ—А–≤–Њ–є —Б—В—А–Њ–Ї–µ, –њ–Њ—Н—В–Њ–Љ—Г –і–∞–ї—М—И–µ —А–∞–Ј–±–Є—А–∞—В—М —Д–∞–є–ї –љ–µ –±—Г–і–µ–Љ.
–Т –њ—А–Є–≤–µ–і–µ–љ–љ–Њ–Љ –Ї—Г—Б–Њ—З–Ї–µ –Ї–Њ–і–∞ —В–∞–Ї –ґ–µ –µ—Б—В—М —Б–Њ—Е—А–∞–љ–µ–љ–Є–µ —Н—В–Є—Е –і–∞–љ–љ—Л—Е –≤ —Б–µ—Б—Б–Є—О
CodeIgniter. –≠—В–Њ —Б–і–µ–ї–∞–љ–Њ –і–ї—П —В–Њ–≥–Њ, —З—В–Њ–±—Л –Њ–њ—А–µ–і–µ–ї—П—В—М —А–∞–Ј–љ–Є—Ж—Г (–і–µ–ї—М—В—Г) –Љ–µ–ґ–і—Г —В–µ–Ї—Г—Й–Є–Љ–Є –Є –њ—А–µ–і—Л–і—Г—Й–Є–Љ–Є –Ј–љ–∞—З–µ–љ–Є—П–Љ–Є –њ–Њ–Ї–∞–Ј–∞—В–µ–ї–µ–є. –Ч–∞–≥—А—Г–Ј–Ї–∞ –њ—А–Њ—Ж–µ—Б—Б–Њ—А–∞ –њ—А–µ–і—Б—В–∞–≤–ї—П–µ—В —Б–Њ–±–Њ–є –Њ—В–љ–Њ—И–µ–љ–Є–µ –і–µ–ї—М—В—Л –њ—А–Њ—Б—В–Њ—П –Ї —Б—Г–Љ–Љ–µ –і–µ–ї—М—В –Ј–∞—В—А–∞—В –љ–∞ –њ—А–Њ—Ж–µ—Б—Б—Л. –Ф—А—Г–≥–Є–Љ–Є —Б–ї–Њ–≤–∞–Љ–Є, –Љ—Л —Б—А–∞–≤–љ–Є–≤–∞–µ–Љ –Ї–Њ–ї–Є—З–µ—Б—В–≤–Њ –њ—А–Њ—Б—В–Њ—П –Є —А–∞–±–Њ—В—Л —Б –Љ–Њ–Љ–µ–љ—В–∞ –њ–Њ—Б–ї–µ–і–љ–µ–≥–Њ –Ј–∞–њ—А–Њ—Б–∞. –Х—Б—В–µ—Б—В–≤–µ–љ–љ–Њ, —З–µ–Љ —А–µ–ґ–µ –±—Г–і—Г—В –њ—А–Њ–Є—Б—Е–Њ–і–Є—В—М —Н—В–Є –Ј–∞–њ—А–Њ—Б—Л, —В–µ–Љ —Б–Є–ї—М–љ–µ–µ –±—Г–і–µ—В —Г—Б—А–µ–і–љ–µ–љ–Њ –Ј–љ–∞—З–µ–љ–Є–µ –Ј–∞–≥—А—Г–Ј–Ї–Є –њ—А–Њ—Ж–µ—Б—Б–Њ—А–∞ –Ј–∞ —Н—В–Њ –≤—А–µ–Љ—П.
2. –Ю–њ–µ—А–∞—В–Є–≤–љ–∞—П –њ–∞–Љ—П—В—М
–Ш–љ—Д–Њ—А–Љ–∞—Ж–Є—О –Њ –Ї–Њ–ї–Є—З–µ—Б—В–≤–µ —Б–≤–Њ–±–Њ–і–љ–Њ–є –Њ–њ–µ—А–∞—В–Є–≤–љ–Њ–є –њ–∞–Љ—П—В–Є –Љ–Њ–ґ–љ–Њ –љ–∞–є—В–Є –≤ —Д–∞–є–ї–µ /proc/meminfo:
> cat /proc/meminfo
MemTotal: 2052604 kB
MemFree: 246012 kB
Buffers: 792332 kB
Cached: 584716 kB
...
–Ю—В—Б—О–і–∞ –Љ—Л –±—Г–і–µ–Љ –±—А–∞—В—М –і–≤–µ –њ–µ—А–≤—Л–µ —Б—В—А–Њ—З–Ї–Є, –Є –Є–Ј–≤–ї–µ–Ї–∞—В—М –Є–Ј –љ–Є—Е —Ж–Є—Д—А—Л:
$file=file("/proc/meminfo");
$memory["total"]=substr($file[0],strpos($file[0]," "),strrpos($file[0]," ")-strpos($file[0]," "));
$memory["free"]=substr($file[1],strpos($file[1]," "),strrpos($file[1]," ")-strpos($file[1]," "));
–≠—В–Њ—В –Є –њ–Њ—Б–ї–µ–і—Г—О—Й–Є–µ –Ї—Г—Б–Њ—З–Ї–Є –Ї–Њ–і–∞ –±—Г–і—Г—В –њ—А–Њ—Й–µ –њ–µ—А–≤–Њ–≥–Њ, –Є –Њ–±—И–Є—А–љ—Л–µ –њ–Њ—П—Б–љ–µ–љ–Є—П –Є–Љ –љ–µ –њ–Њ—В—А–µ–±—Г—О—В—Б—П. –Ч–і–µ—Б—М, –љ–∞–њ—А–Є–Љ–µ—А, –≤—Б–µ –Њ—З–µ–≤–Є–і–љ–Њ вАФ –Љ—Л –њ—А–Њ—Б—В–Њ ¬Ђ–≤—Л—А–µ–Ј–∞–µ–Љ¬ї —З–Є—Б–ї–Њ, —А–∞—Б–њ–Њ–ї–Њ–ґ–µ–љ–љ–Њ–µ –Љ–µ–ґ–і—Г –і–≤—Г–Љ—П –њ—А–Њ–±–µ–ї–∞–Љ–Є, –і–ї—П –њ–µ—А–≤–Њ–є –Є –≤—В–Њ—А–Њ–є —Б—В—А–Њ—З–Ї–Є —Б–Њ–Њ—В–≤–µ—В—Б—В–≤–µ–љ–љ–Њ.
3. Swap file
–Ґ—Г—В –µ—Й–µ –њ—А–Њ—Й–µ вАФ –±–µ—А–µ–Љ —Б—В—А–Њ—З–Ї—Г –Є–Ј /proc/swaps:
> cat /proc/swaps
Filename Type Size Used Priority
/dev/sda1 partition 7811064 2732 -1
...
–Т –љ–µ–Љ –њ–µ—А–µ—З–Є—Б–ї–µ–љ—Л –≤—Б–µ –њ–Њ–і–Ї–ї—О—З–µ–љ–љ—Л–µ —Б–≤–Њ–њ-—Д–∞–є–ї—Л, –Є—Е —В–Є–њ—Л, –Њ–±—К–µ–Љ—Л –Є –Ј–∞–љ—П—В–Њ–µ –Љ–µ—Б—В–Њ. –Э–∞–Љ –њ—А–Њ—Б—В–Њ –љ–∞–і–Њ ¬Ђ–≤—Л–і–µ—А–љ—Г—В—М¬ї –љ—Г–ґ–љ—Л–µ —Ж–Є—Д—А—Л –Є–Ј –љ—Г–ґ–љ—Л—Е —Б—В—А–Њ–Ї. –Т –Љ–Њ–µ–Љ —Б–ї—Г—З–∞–µ —Б–≤–Њ–њ –Њ–і–Є–љ, –Є —Б—В—А–Њ—З–Ї—Г —П –Њ–±—А–∞–±–∞—В—Л–≤–∞—О –Њ–і–љ—Г:
$file=file("/proc/swaps");
$tmp=explode("\t",substr($file[1],strpos($file[1],"partition")));
$swap["total"]=$tmp[1];
$swap["free"]=$tmp[1]-$tmp[2];
–Ч–і–µ—Б—М –њ–Њ—П—Б–љ–µ–љ–Є—П —В–Њ–ґ–µ –љ–µ –љ—Г–ґ–љ—Л.
4. –Ц–µ—Б—В–Ї–Є–µ –і–Є—Б–Ї–Є
–Т –Љ–Њ–µ–Љ –њ—А–Є–Љ–µ—А–µ –±—Г–і–µ—В –њ—А–Є–≤–µ–і–µ–љ –Ї–Њ–і, –Ї–Њ—В–Њ—А—Л–є –Є–Ј–≤–ї–µ–Ї–∞–µ—В –Є–љ—Д–Њ—А–Љ–∞—Ж–Є—О –Њ –Ї–Њ–ї–Є—З–µ—Б—В–≤–µ —Б–≤–Њ–±–Њ–і–љ–Њ–≥–Њ –Љ–µ—Б—В–∞ –љ–∞ –і–Є—Б–Ї–∞—Е, —В–Њ—З–Ї–Є –Љ–Њ–љ—В–Є—А–Њ–≤–∞–љ–Є—П –Ї–Њ—В–Њ—А—Л—Е –љ–∞—Е–Њ–і—П—В—Б—П –≤ /mnt. –£—Е–Є—Й—А–µ–љ–Є—П —В–Є–њ–∞ —З—В–µ–љ–Є—П –Є –њ–∞—А—Б–Є–љ–≥–∞ —Д–∞–є–ї–Њ–≤ –Є–Ј /proc –Ј–і–µ—Б—М –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞—В—М –љ–µ –±—Г–і—Г—В вАФ –і–ї—П —Н—В–Њ–є —Ж–µ–ї–Є –і–Њ—Б—В–∞—В–Њ—З–љ–Њ —Б—В–∞–љ–і–∞—А—В–љ—Л—Е
disk_free_space() –Є
disk_total_space():
$drives=array();
if($dir=opendir("/mnt")){
while(false !== ($file = readdir($dir))) {
$arr=array();
if(($file!=".")&&($file!="..")){
$arr["path"]="/mnt/".$file;
$arr["free"]=disk_free_space("/mnt/".$file);
$arr["total"]=disk_total_space("/mnt/".$file);
$drives[]=$arr;
}
}
}
5. Uptime
–Т –Ї–∞—З–µ—Б—В–≤–µ –љ–µ–±–Њ–ї—М—И–Њ–≥–Њ –±–Њ–љ—Г—Б–∞ –њ–Њ–ї—Г—З–Є–Љ –Є –њ—А–Њ–і–Њ–ї–ґ–Є—В–µ–ї—М–љ–Њ—Б—В—М —А–∞–±–Њ—В—Л —Б–Є—Б—В–µ–Љ—Л —Б –њ–Њ—Б–ї–µ–і–љ–µ–≥–Њ –Ј–∞–њ—Г—Б–Ї–∞:
$uptime=exec("uptime");
$uptime=explode(",",substr($uptime,strpos($uptime,"up")+3));
$time=explode(":",$uptime[1]);
$uptime=$uptime[0]." ".$time[0]." hours ".$time[1]." minutes";
–°–Њ–≤—Б–µ–Љ –±–∞–љ–∞–ї—М–љ—Л–є –њ–Њ–і—Е–Њ–і вАФ –≤—Л–Ј–Њ–≤ exec(), –Є —Д–Њ—А–Љ–∞—В–Є—А–Њ–≤–∞–љ–Є–µ —А–µ–Ј—Г–ї—М—В–∞—В–∞.
–Т—Л–≤–Њ–і
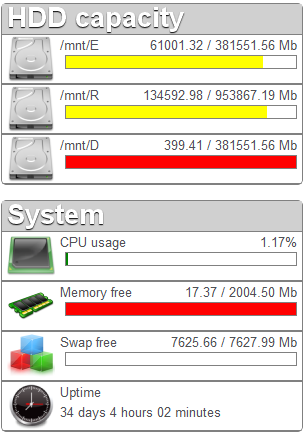
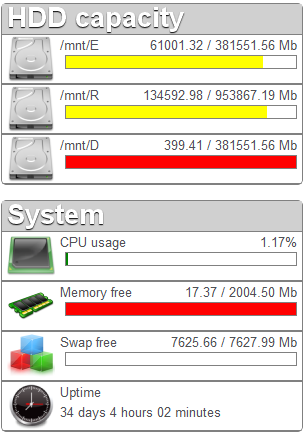
–Ь—Л —Б–Љ–Њ–≥–ї–Є –њ–Њ–ї—Г—З–Є—В—М –≤—Б—О –Є–љ—В–µ—А–µ—Б—Г—О—Й—Г—О –љ–∞—Б –Є–љ—Д–Њ—А–Љ–∞—Ж–Є—О вАФ –Њ –Ј–∞–њ–Њ–ї–љ–µ–љ–љ–Њ—Б—В–Є –ґ–µ—Б—В–Ї–Є—Е –і–Є—Б–Ї–Њ–≤, –Њ –Ј–∞–≥—А—Г–Ј–Ї–µ –њ—А–Њ—Ж–µ—Б—Б–Њ—А–∞, –Њ —Б–Њ—Б—В–Њ—П–љ–Є–Є –њ–∞–Љ—П—В–Є –Є —Б–≤–Њ–њ–∞ –Є –і–∞–ґ–µ –Њ –њ—А–Њ–і–Њ–ї–ґ–Є—В–µ–ї—М–љ–Њ—Б—В–Є —А–∞–±–Њ—В—Л —Б–µ—А–≤–µ—А–∞. –Ъ–∞–Ї –≤—Л–≤–Њ–і–Є—В—М —Н—В—Г –Є–љ—Д–Њ—А–Љ–∞—Ж–Є—О, –Ї–∞–ґ–і—Л–є –Љ–Њ–ґ–µ—В –њ—А–Є–і—Г–Љ–∞—В—М —Б–∞–Љ, –≤ –Ј–∞–≤–Є—Б–Є–Љ–Њ—Б—В–Є –Њ—В —В—А–µ–±–Њ–≤–∞–љ–Є–є. –ѓ –ґ–µ –њ–Њ–і–µ–ї—О—Б—М —Б–њ–Њ—Б–Њ–±–Њ–Љ, –Ї–Њ—В–Њ—А—Л–є –Є—Б–њ–Њ–ї—М–Ј—Г—О —Б–∞–Љ.
–°–њ–µ—А–≤–∞ —П —Б–Њ–±–Є—А–∞—О –њ–Њ–ї—Г—З–µ–љ–љ—Л–µ –і–∞–љ–љ—Л–µ –≤ –∞—Б—Б–Њ—Ж–Є–∞—В–Є–≤–љ—Л–є –Љ–∞—Б—Б–Є–≤ –Є –≤—Л–≤–Њ–ґ—Г –µ–≥–Њ –Ї–∞–Ї json:
$result["cpu"]=$cpu;
$result["memory"]=$memory;
$result["swap"]=$swap;
$result["uptime"]=$uptime;
json_encode($result);
–Э–∞ –≤—Л—Е–Њ–і–µ –њ–Њ–ї—Г—З–∞–µ—В—Б—П —Б–ї–µ–і—Г—О—Й–µ–µ:
{"uptime":"34 days 5 hours 45 minutes","cpu":1.7361111111111,"memory":{"total":"2052604","free":"191424"},"swap":{"total":"7811064","free":7808332}}
–Ш, —Г–ґ–µ –≤ –±—А–∞—Г–Ј–µ—А–µ, —П —А–∞–±–Њ—В–∞—О —Б —А–µ–Ј—Г–ї—М—В–∞—В–Њ–Љ –њ—А–Є –њ–Њ–Љ–Њ—Й–Є jQuery:
var json=$.parseJSON(data);
$("#systemInfo").html("CPU: "+json.cpu+"<br />Memory free "+json.memory.free+" / "+json.memory.total);